Integrating with flutterwave is straightforward with Payfonte and can be done in just a few steps.
The setup is as follows:
- Requirements
- Grab Your Flutterwave Credentials
- Set Credentials On Payfonte
- Get Provider Webhook on Payfonte
- Set Provider Webhook on Flutterwave
Step 1. Requirements
- A Payfonte Account
- A Flutterwave Account
- Complete Flutterwave Compliance Check.
Step 2. Grab Your Credentials
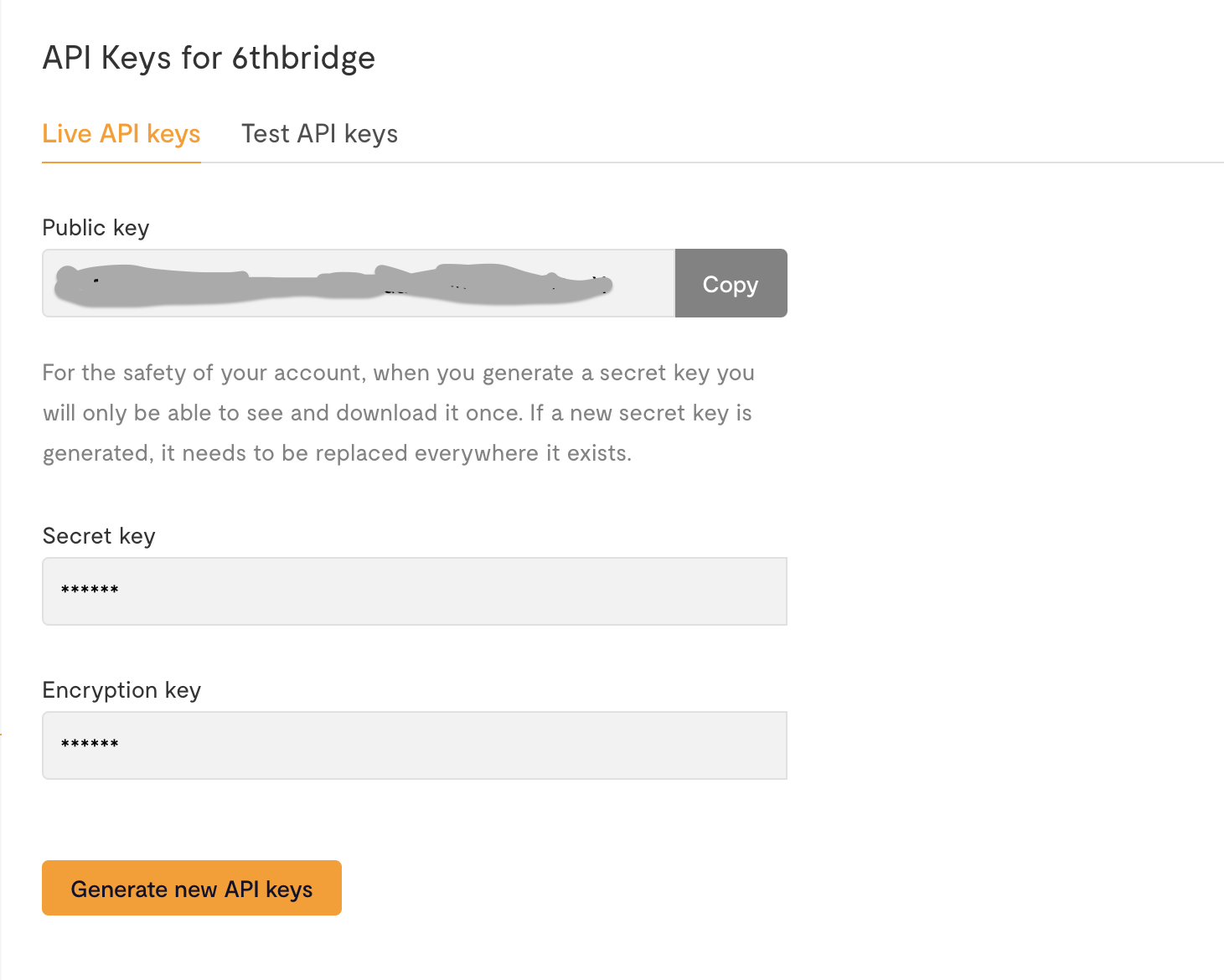
- In flutterwave, navigate to Settings > API Keys

- Grab the public key and secret key and head to your Payfonte account
Step 3. Set Credentials On Payfonte
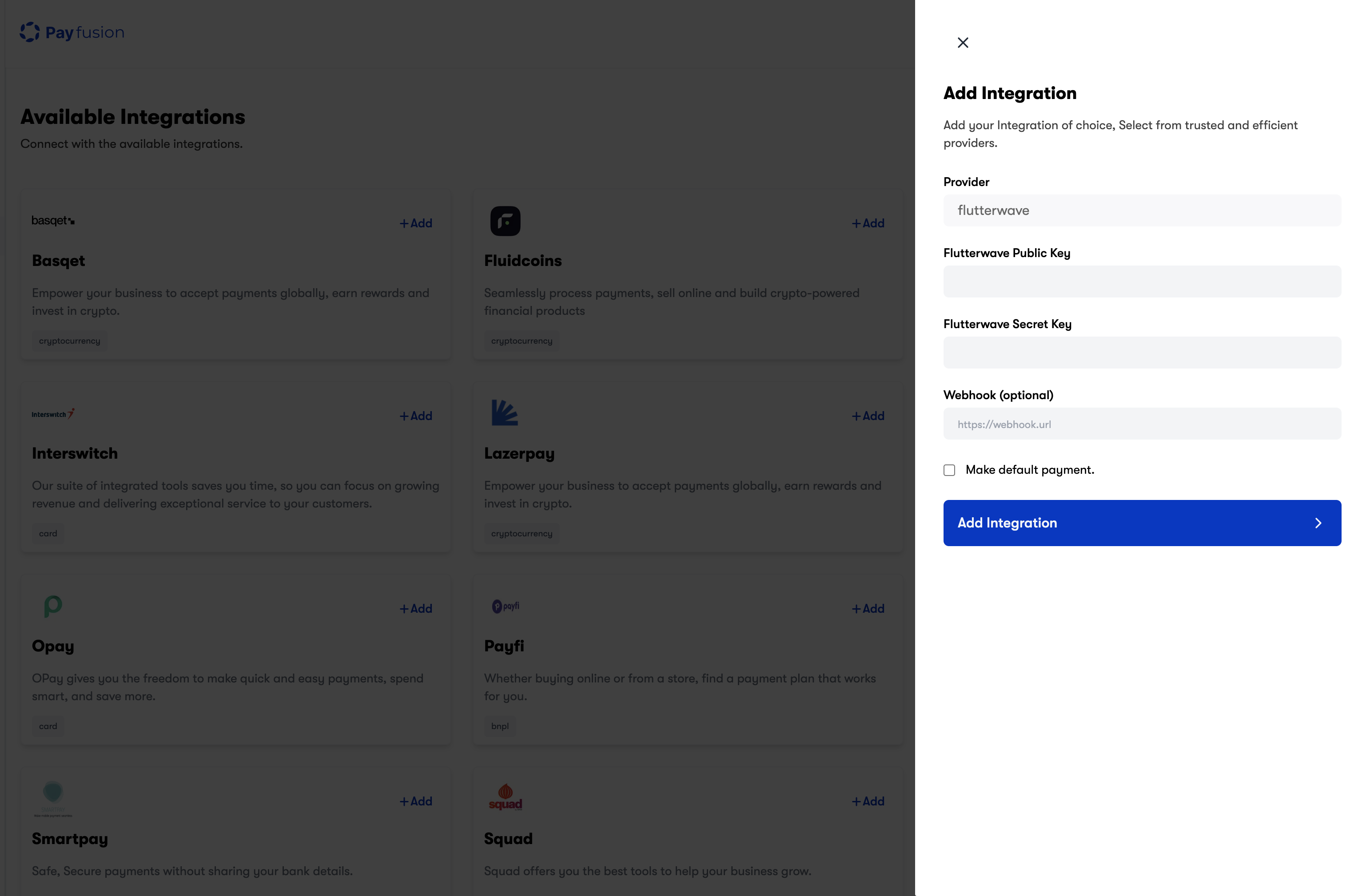
- In Payfonte, navigate to All Integration, Select Flutterwave and Click on the add button and a modal should pop out.
- Kindly enter the public key and secret you copied from the flutterwave platform and enter it here.
- NB: If you want the webhook for flutterwave payments to go elsewhere, add your webhook url the webhook field in the form above and save it.

Step 4. Get Provider Webhook
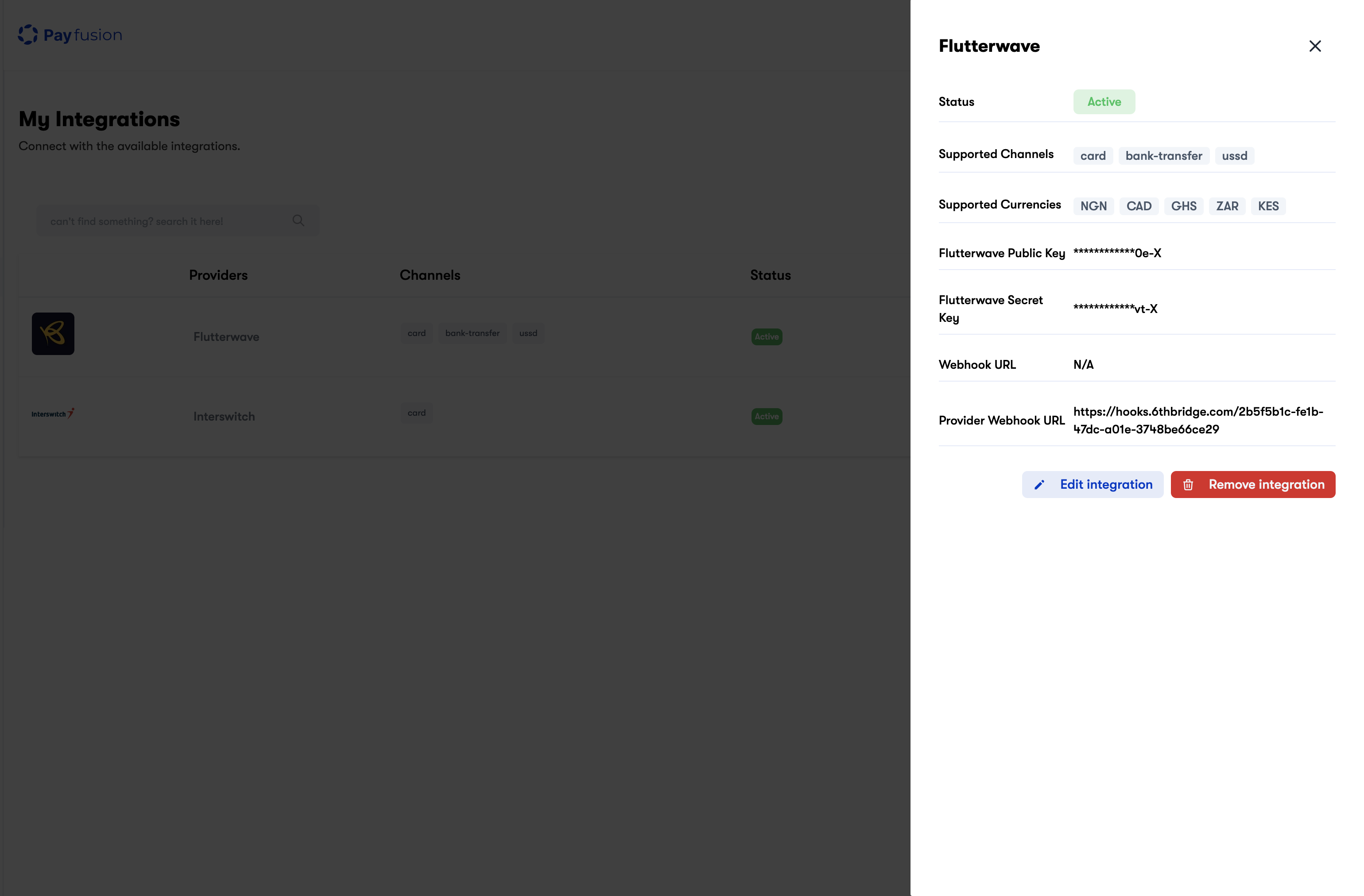
- Navigate to The My Integration Section, click on "More Details" on the flutterwave integration and you should see more details
- Copy the "Provider Webhook URL"

Step 5. Set Provider Webhook on Flutterwave
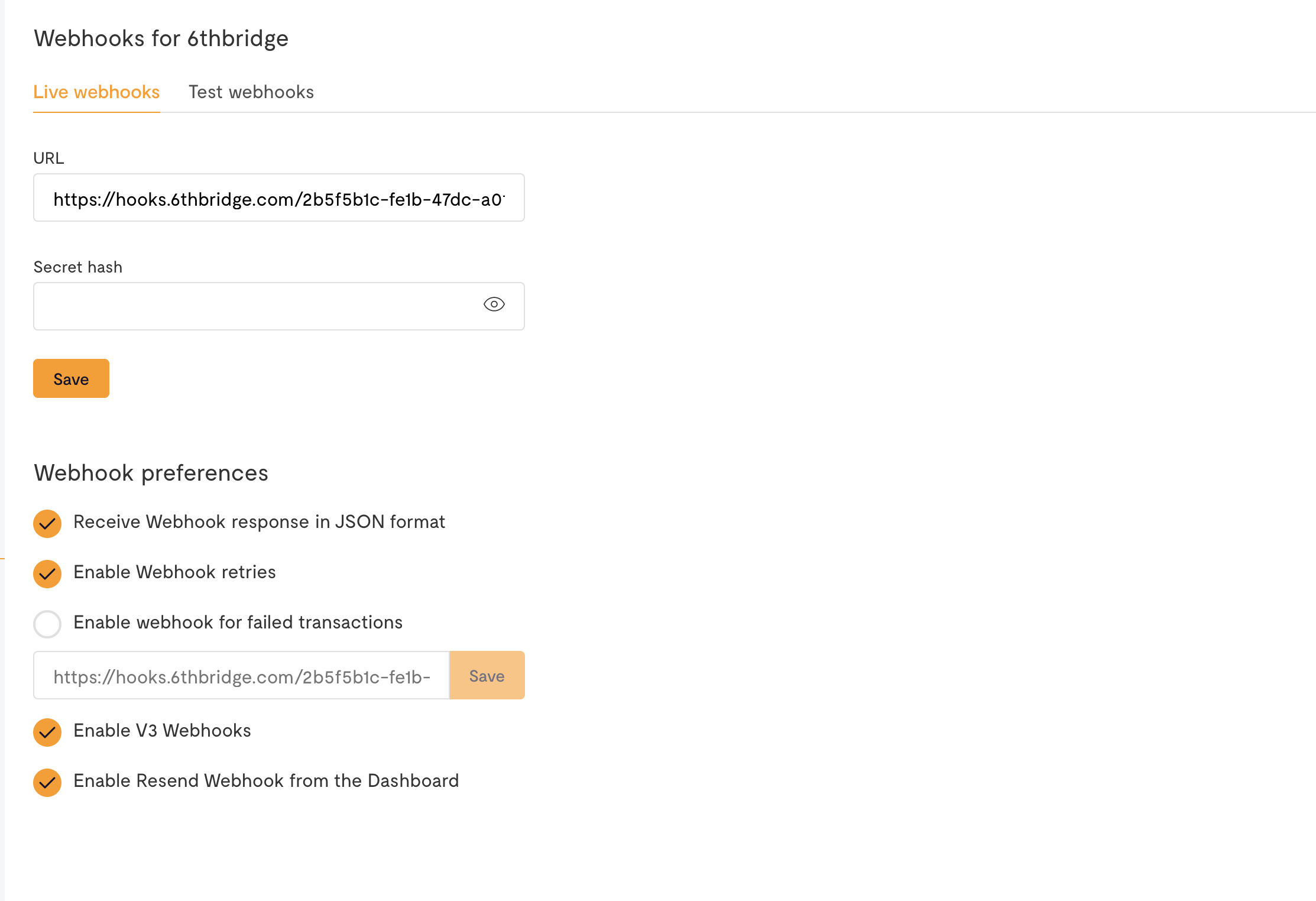
- Back to flutterwave, navigate to Settings > Webhooks add the
Provider Webhook URLto theURLfield on flutterwave and make sure you enable to following as seen in the image below: